
การอัปเดตใหม่ล่าสุดของ SketchUp 2020.2
หลังจากเปิดตัว SketchUp 2020 ในเดือนมกราคมและพัฒนาเพิ่มเติมในเดือนเมษายน พวกเรายินดีเป็นอย่างยิ่งที่จะประกาศการอัปเดตในเดือนสิงหาคมนี้เช่นกัน การปรับปรุงเหล่านี้มุ่งเน้นไปที่คำขอที่มีมายาวนานของผู้ใช้
มาดูรายละเอียดกันดีกว่า
การเปิดปิดระบบการอ้างอิงแกนของเครื่องมือการเขียนเส้น ใน SketchUp
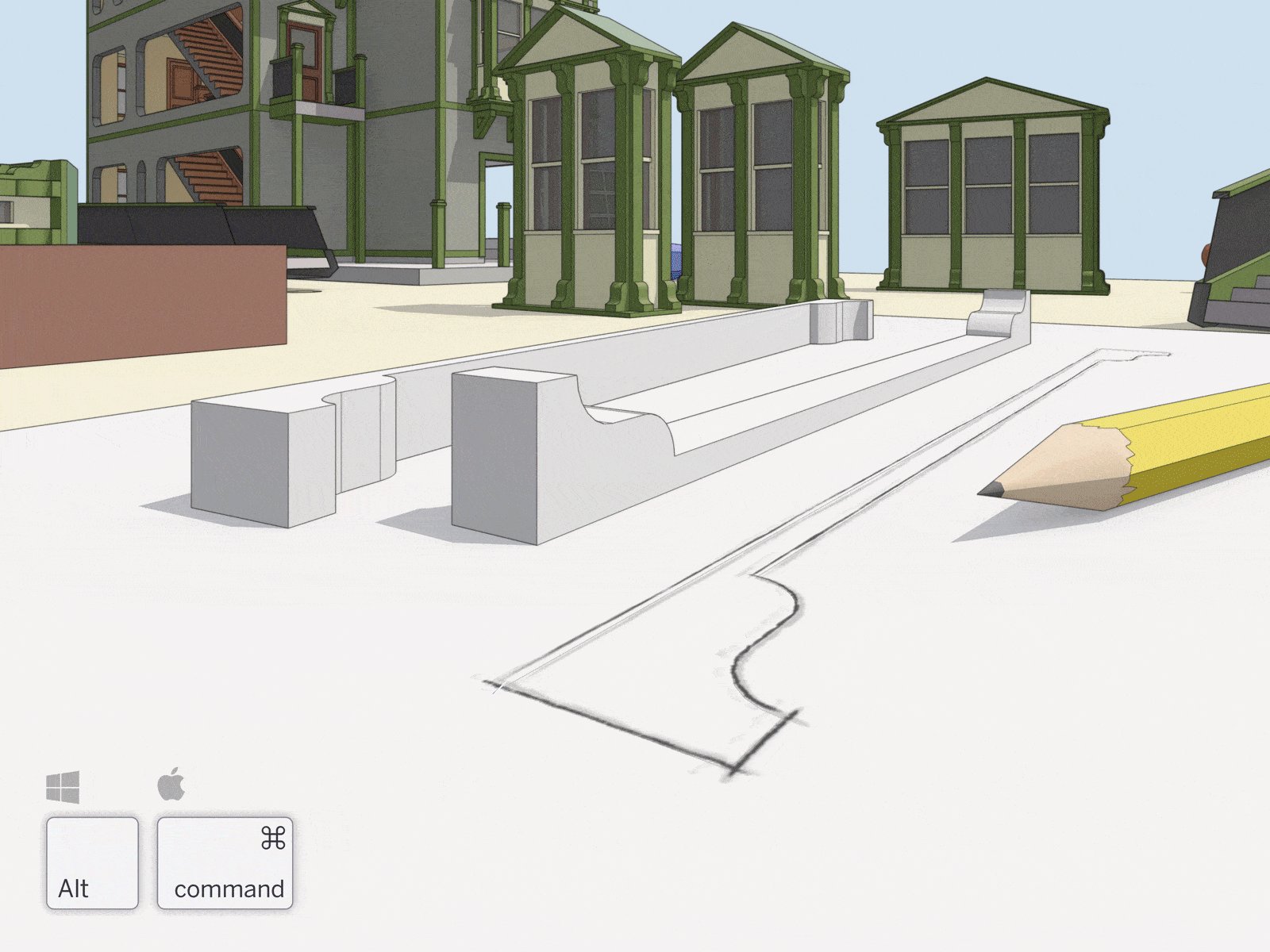
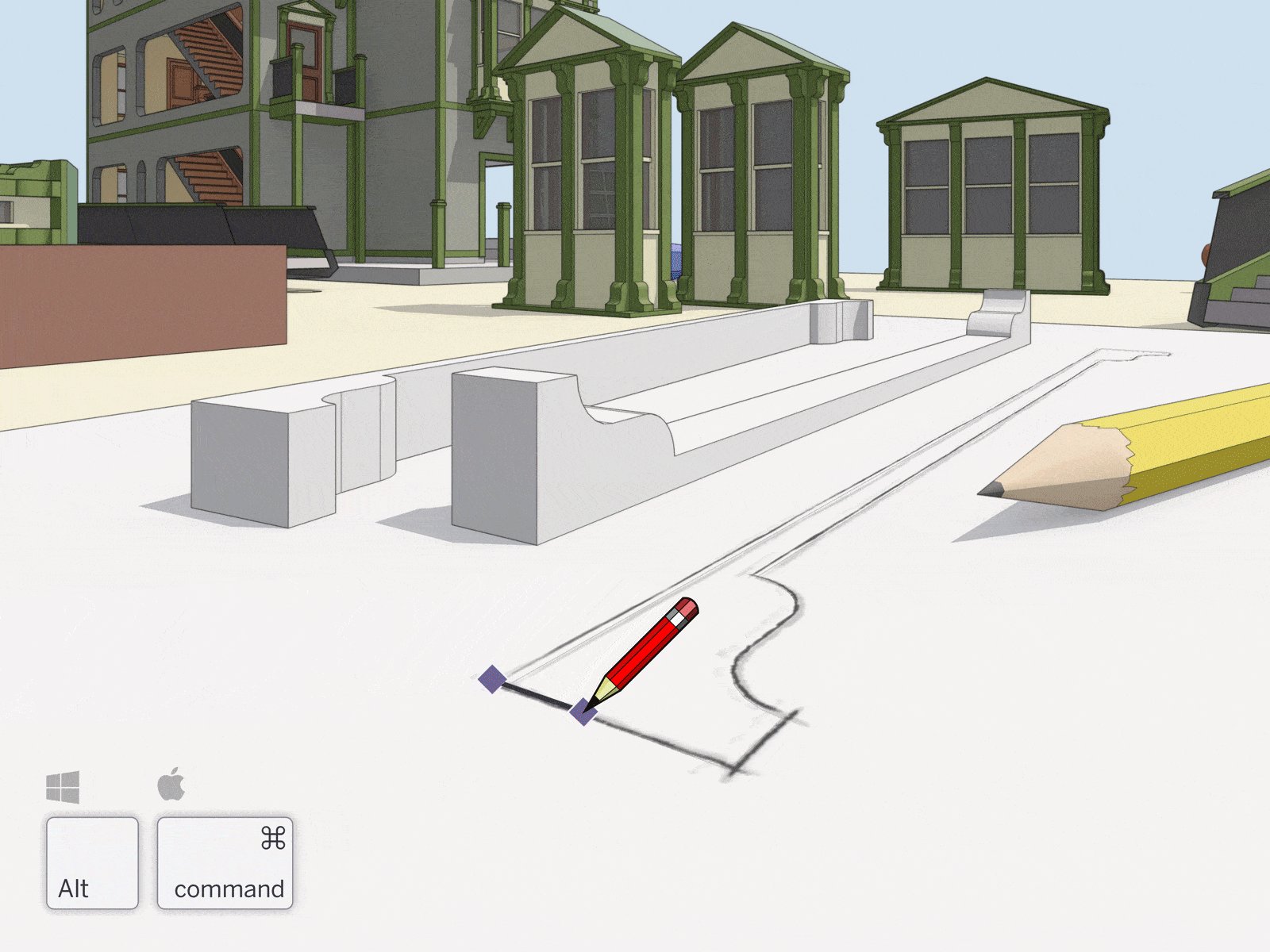
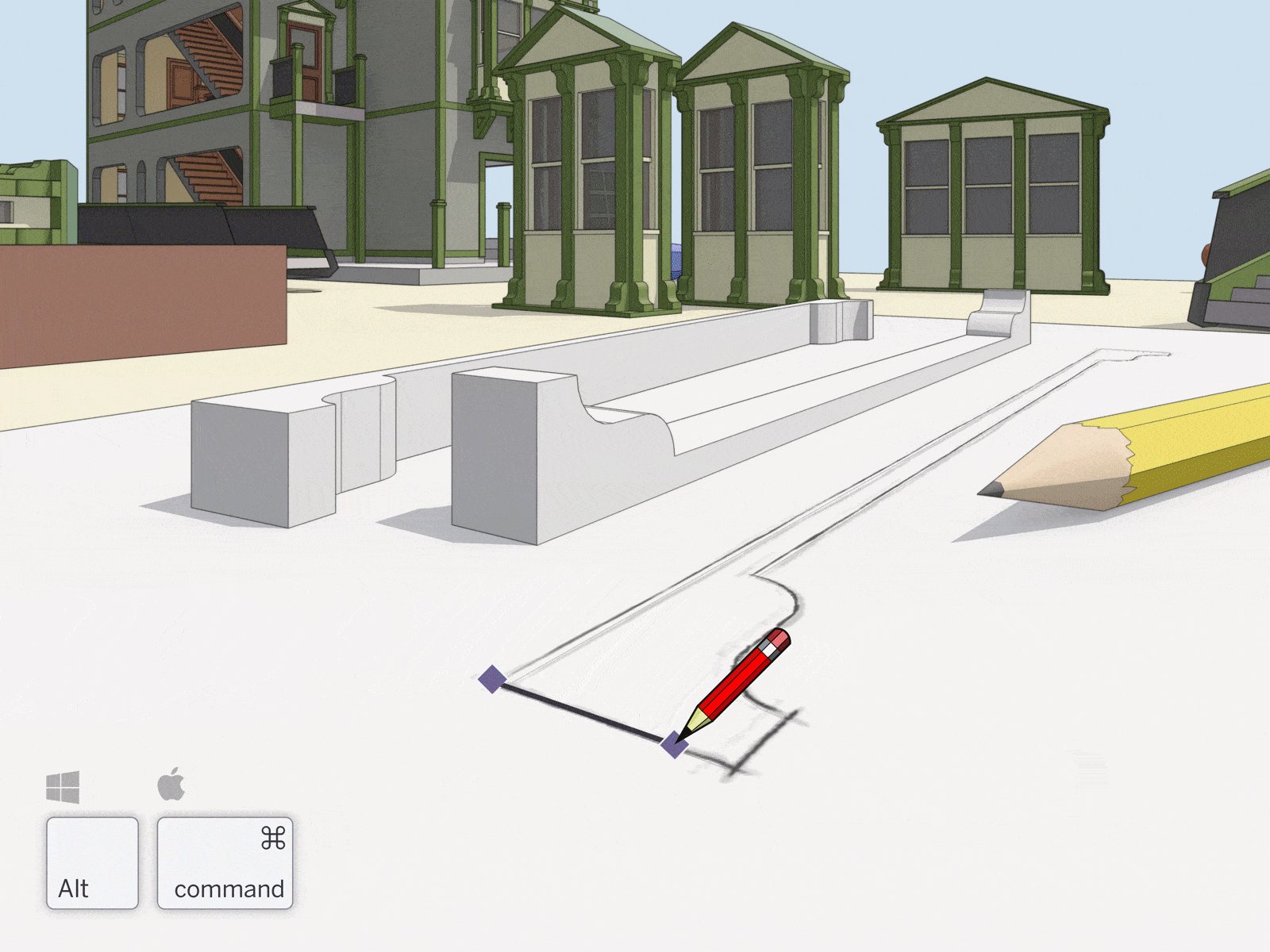
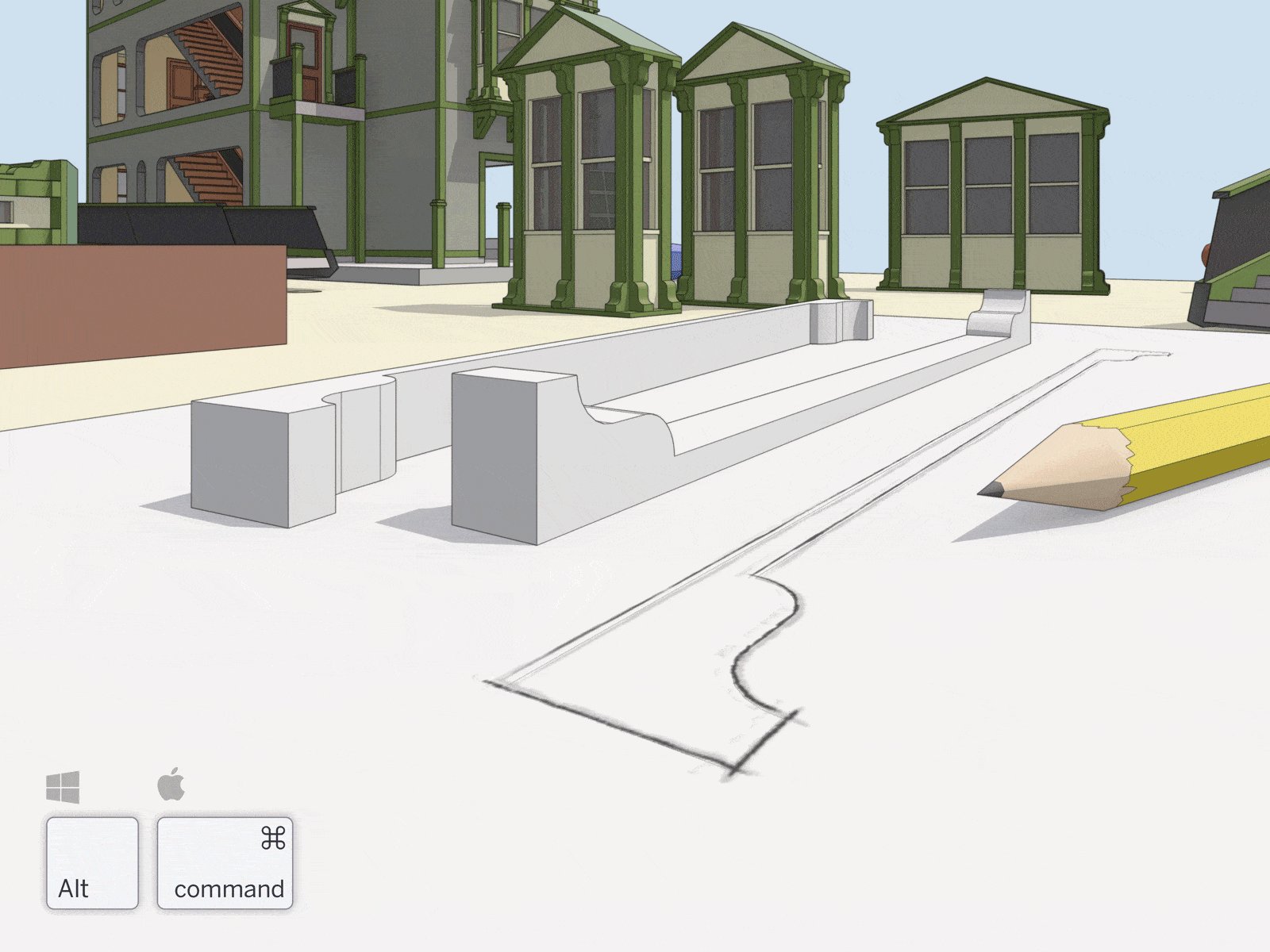
ระบบการอ้างอิงแกนของ SketchUP จะเกิดขึ้นกับเส้นสายในทุกขนาด หนึ่งในสิ่งที่สำคัญคือการอ้างอิงในแนวแกนหลักที่ช่วยให้คุณยึดติด หรือล็อคไปกับแกนสีแดง สีเขียวและสีน้ำเงินนั่นเอง การอ้างอิงแกนทำให้ SketchUp ใช้งานได้สะดวก แต่ก็อาจเป็นตัวขัดขวางได้เช่นกัน ตัวอย่างเช่น หากคุณกำลังทำงานกับพื้นที่ขนาดเล็กมากหรือลอกแบบตามรูปภาพ เราเคยได้ยินจากคุณว่าการยกเลิกสิ่งเหล่านี้อาจจะเป็นประโยชน์ก็ได้
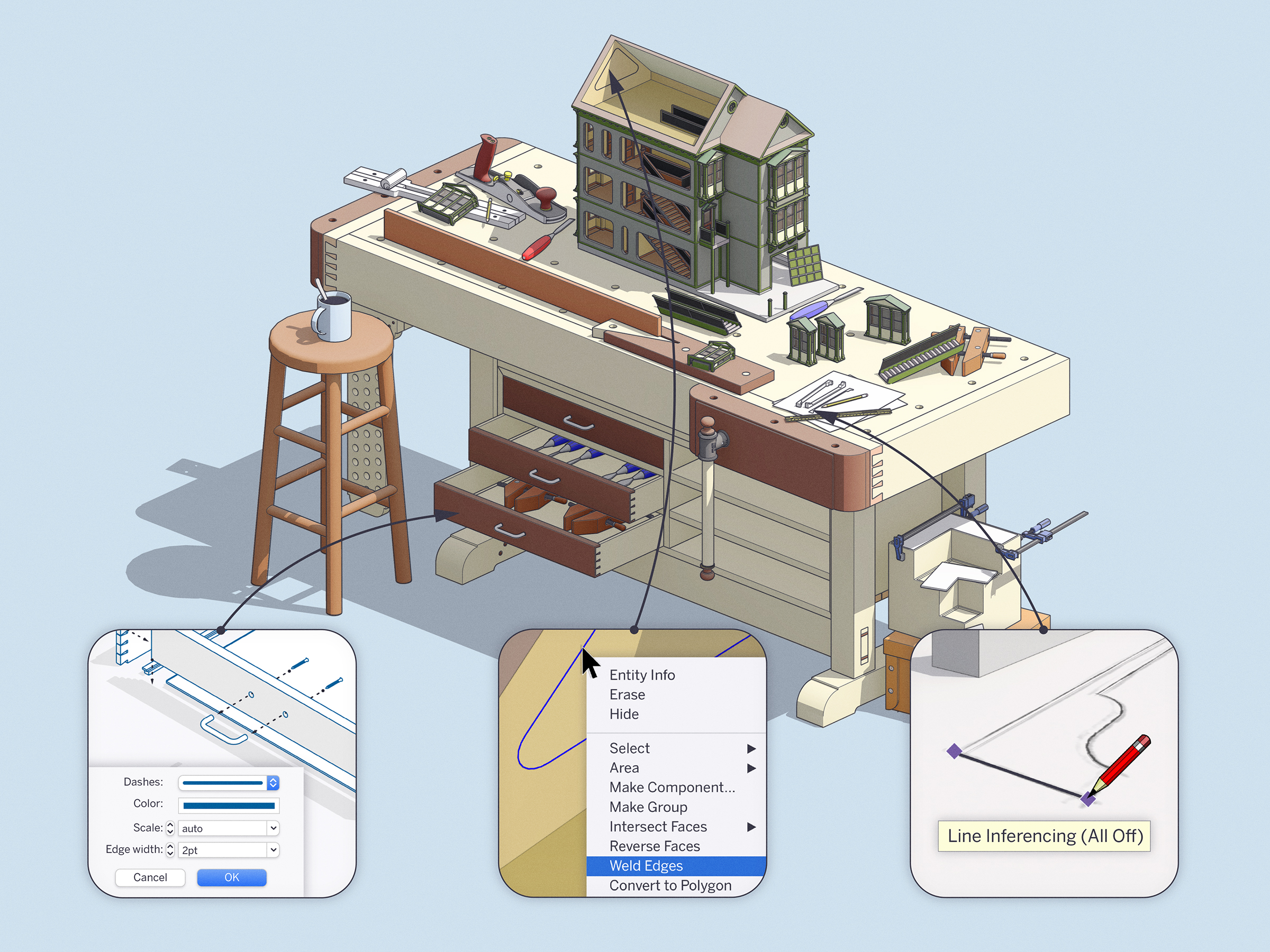
การจัดการกับปัญหานี้ เครื่องมือในการเขียนเส้นได้เพิ่มคีย์สำหรับปรับแต่งเข้ามา [(ALT) บน Windows และ (CMD) บน Mac] โดยใช้คีย์นี้ในการสลับระหว่างเปิดกับปิดการใช้งานของระบบการอ้างอิงแกน เพื่อที่คุณจะสามารถวาดเส้นในมุมต่างๆ โดยไม่ถูกเลือกล็อคไปในแกนหลักเหล่านั้น คุณสามารถสั่งปิดการล็อคแกนหลัก เหลือไว้เฉพาะการอ้างอิงในแนวขนาน และแนวตั้งฉาก ซึ่งแน่นอนว่าคุณยังสามารถที่จะเลือกล็อคแกนได้ตามที่คุณต้องการทันที ไม่ว่าจะเป็น เส้นสีแดงเขียว ฟ้า หรือม่วง โดยการใช้คีย์รูปลูกศร

การผนวกเส้นขอบเข้าด้วยกันใน SketchUp
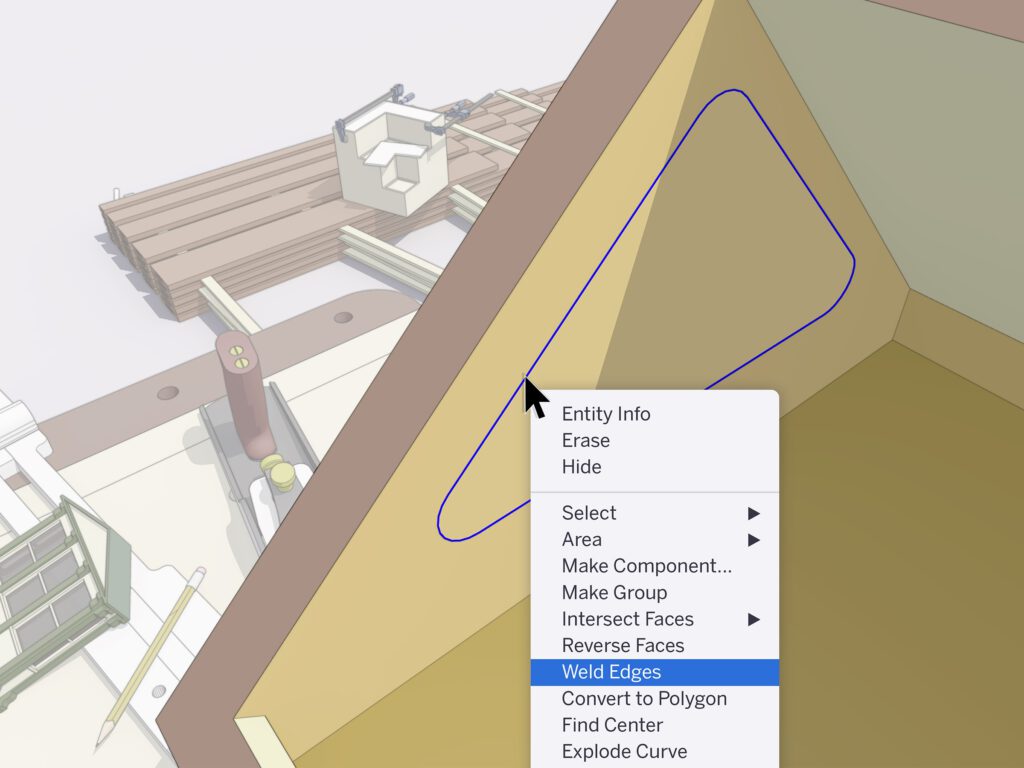
เราได้เพิ่มเครื่องมือ ‘Weld Edges’ เข้าไปในโปรแกรม SketchUp ซึ่งหมายความว่าคุณจะสามารถผนวกเส้นตรงและเส้นโค้งเข้าเป็นเส้นเดียวกันได้ โดยไม่ต้องติดตั้ง Extension เพิ่มเติม หากคุณยังไม่เคยใช้เครื่องมือ ‘Weld extension’ เราขอแนะนำให้คุณเริ่มใช้เครื่องมือนี้กับเส้นขอบขิงระนาบใดๆที่คุณต้องการ จะทำให้การขึ้นรูปทรงด้วยเครื่องมือ Push/Pull มีผิวที่ราบเรียบ เลือกเส้นขอบที่คุณต้องการเชื่อมเข้าด้วยการ แล้วคลิกขวาเพื่อเลือกใช้เครื่องมือ ‘Weld Edges’

ควบคุมความหนาของเส้น สี และ รูปแบบ โดยอาศัย Tag ใน Layout
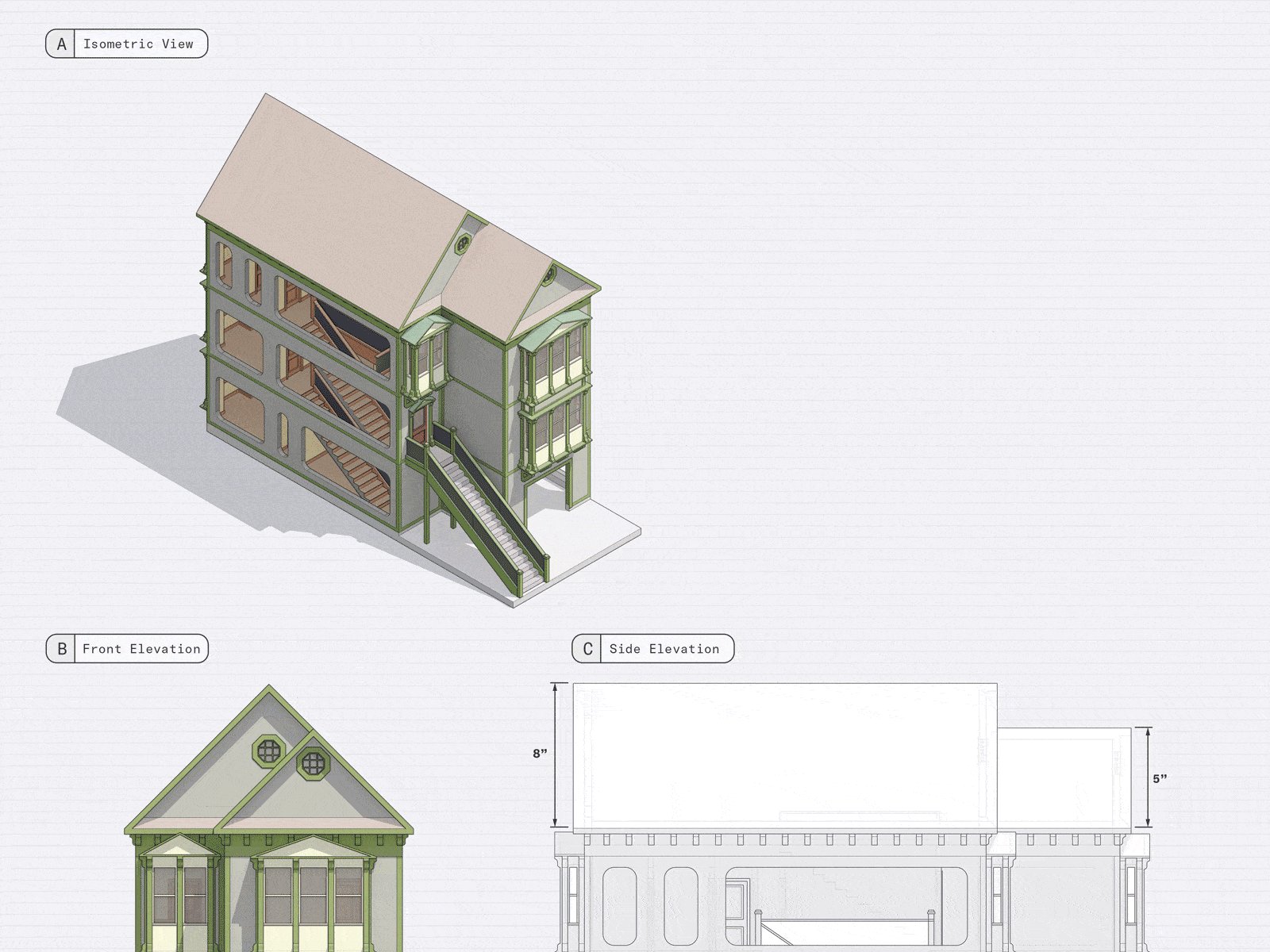
หลายปีที่ผ่านมา เราได้เรียนรู้มากมายเกี่ยวกับวิธีที่ผู้ใช้ LayOut ใช้วิธีการซ้อน SketchUP viewport ไว้ด้วยกันเพื่อ Drawing mสวยงาม บทเรียนที่ยิ่งใหญ่ที่สุดก็คือเรื่องที่ว่า มันจะเป็นการดีถ้าคุณไม่ต้องซ้อน Viewport ที่ส่งผลกระทบต่อประสิทธิภาพการทำงาน เพื่อให้ได้ Drawing ที่ตรงตามความต้องการของคุณ
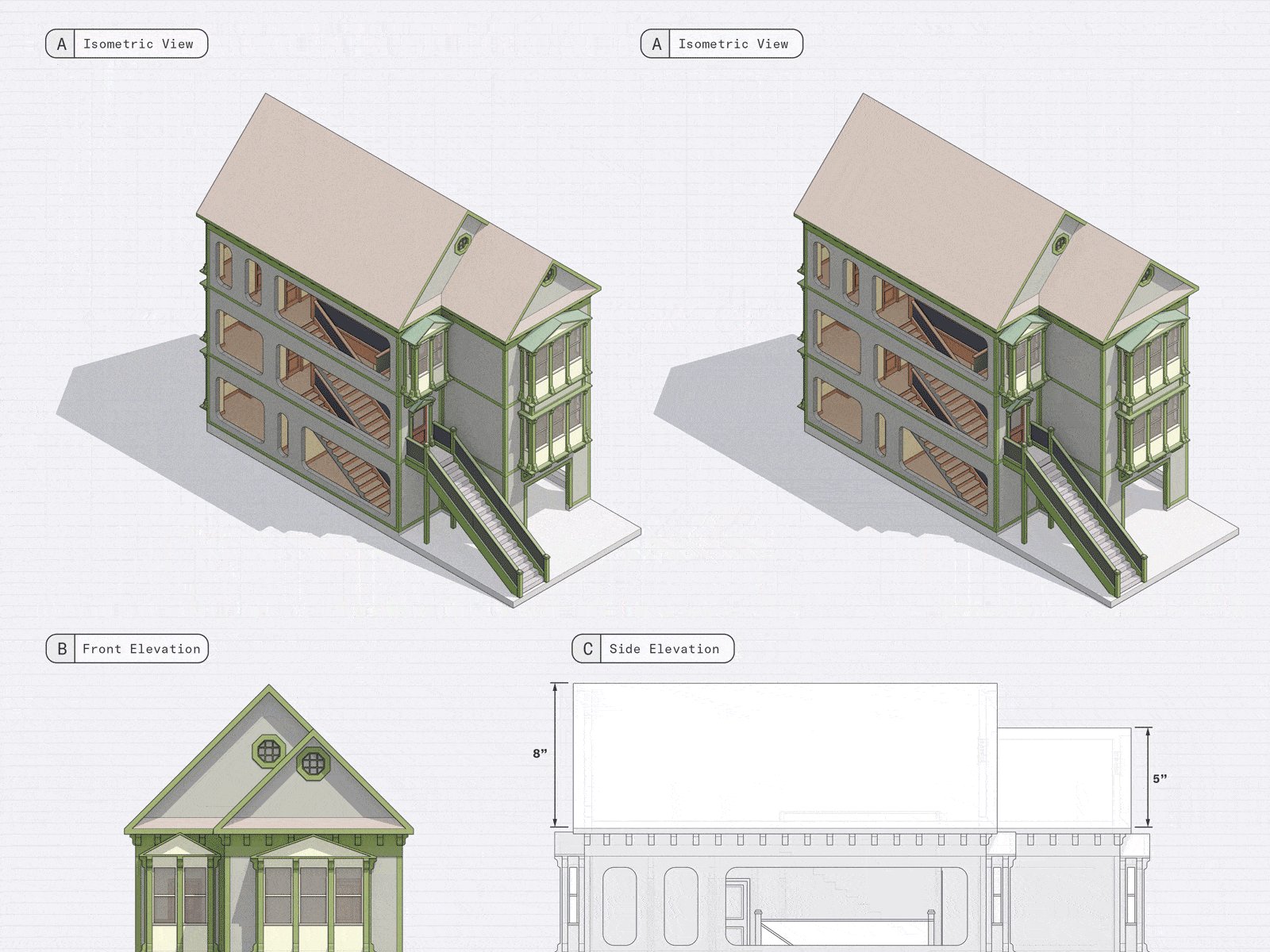
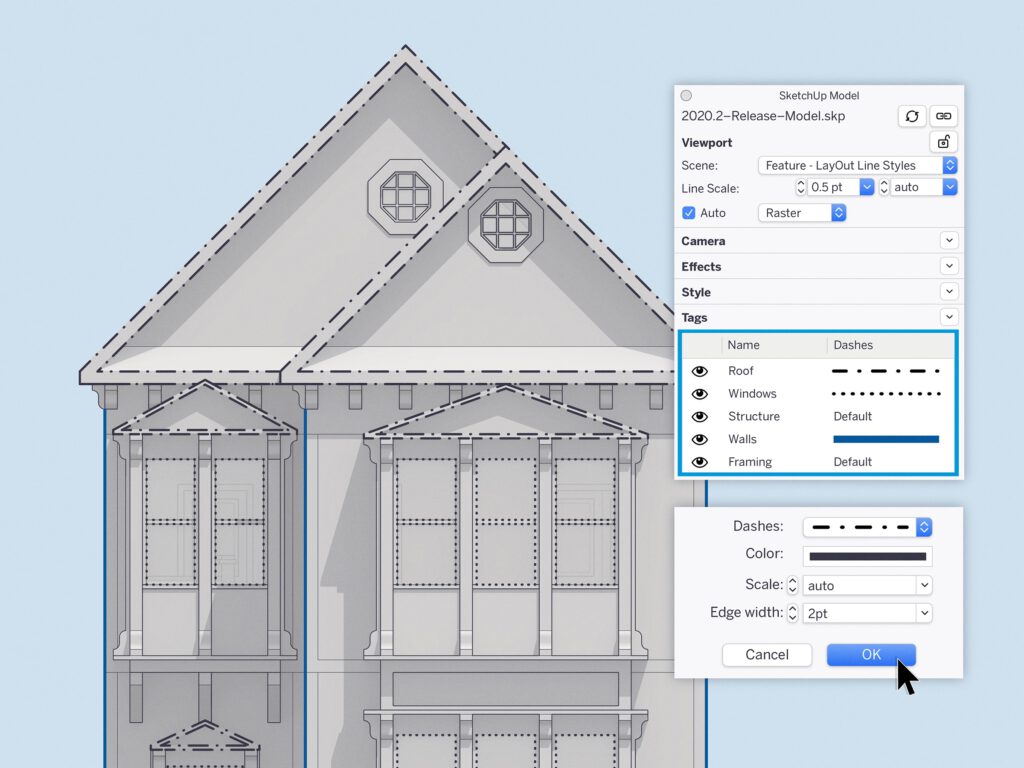
เรารู้สึกดีใจเป็นอย่างยิ่งที่จะแบ่งปันกับคุณว่าในตอนนี้คุณสามารถที่จะควบคุมรูปแบบของเส้นผ่านทาง Tag บน SketchUp ใน LayOut ได้แล้ว ก่อนการอัปเดตในครั้งนี้การสร้างผังพื้นที่มีน้ำหนัก และรูปแบบของเส้นที่ต่างกัน หมายถึงการซ่อนเส้นในลักษณะต่างๆผ่านทางการใช้ Scenes แล้วนำ Viewports เหล่านั้นมาซ้อนทับกัน ในตอนนี้คุณสามารถปรับความหนาของเส้น สี รูปแบบ และมาตราส่วนของเส้นประเพียง Viewport เดียว ผ่านทางการปรับแต่งในรายการของ Tag ต่างๆ

ไม่ว่าคุณต้องการที่จะควบคุมรูปแบบของเส้นสำหรับแบบสถาปัตยกรรม แบบก่อสร้าง และแบบขยาย หรือการแสดงแบบอื่นๆ พวกเราจะยินดีเป็นอย่างยิ่งที่จะได้ฟังความประทับใจของคุณ หรือถ้าจะให้ดียิ่งกว่านั้นคือได้เห็นผลงานของคุณ ร่วมแบ่งบันตัวอย่างผลงานของภาพวาดที่คุณสร้างขึ้น (หรือต้องการที่จะสร้าง) บน SketchUp และ LayOut โดยอย่าลืมใส่ hashtag #LearnLayOut ลงไปด้วย
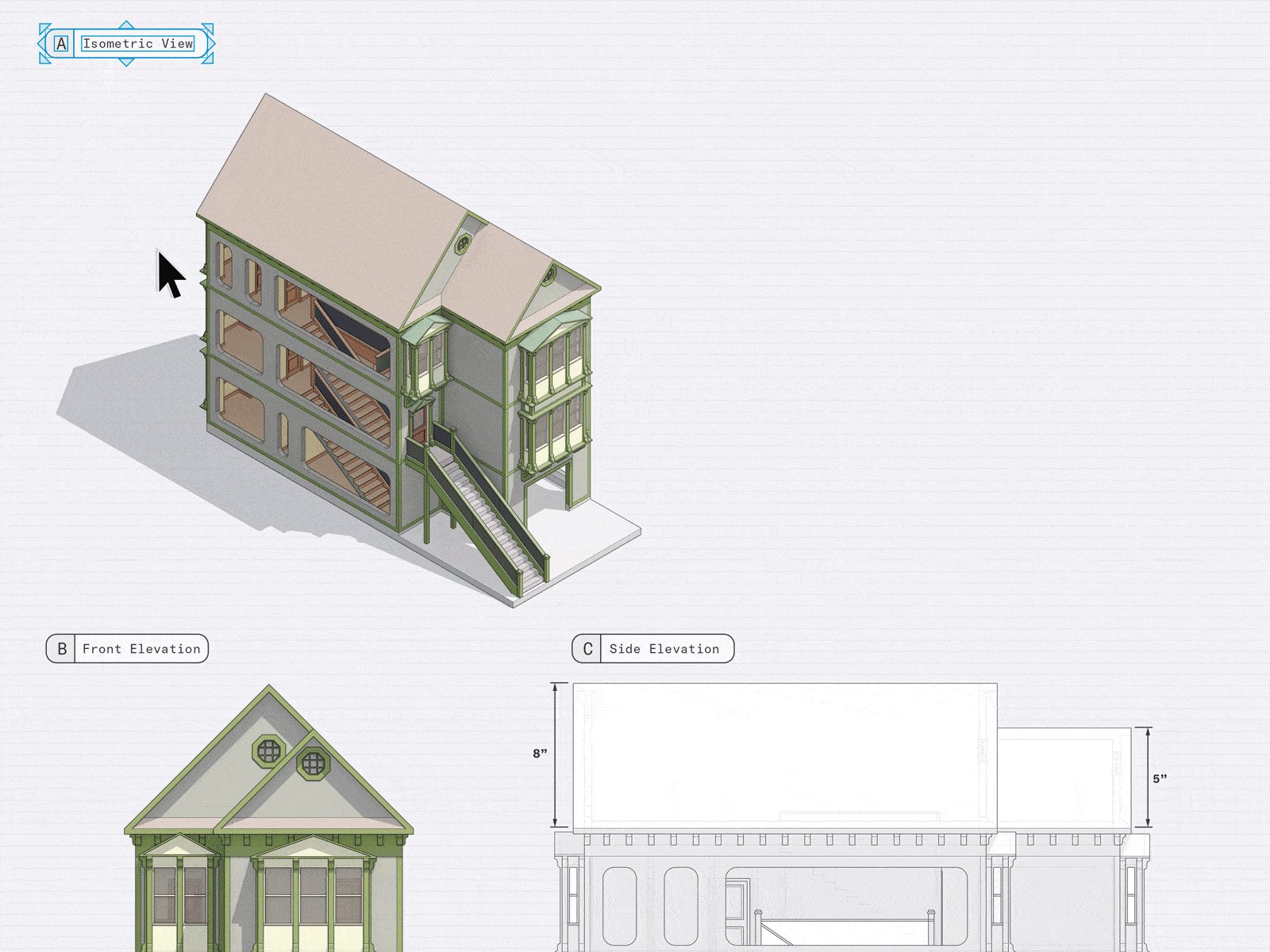
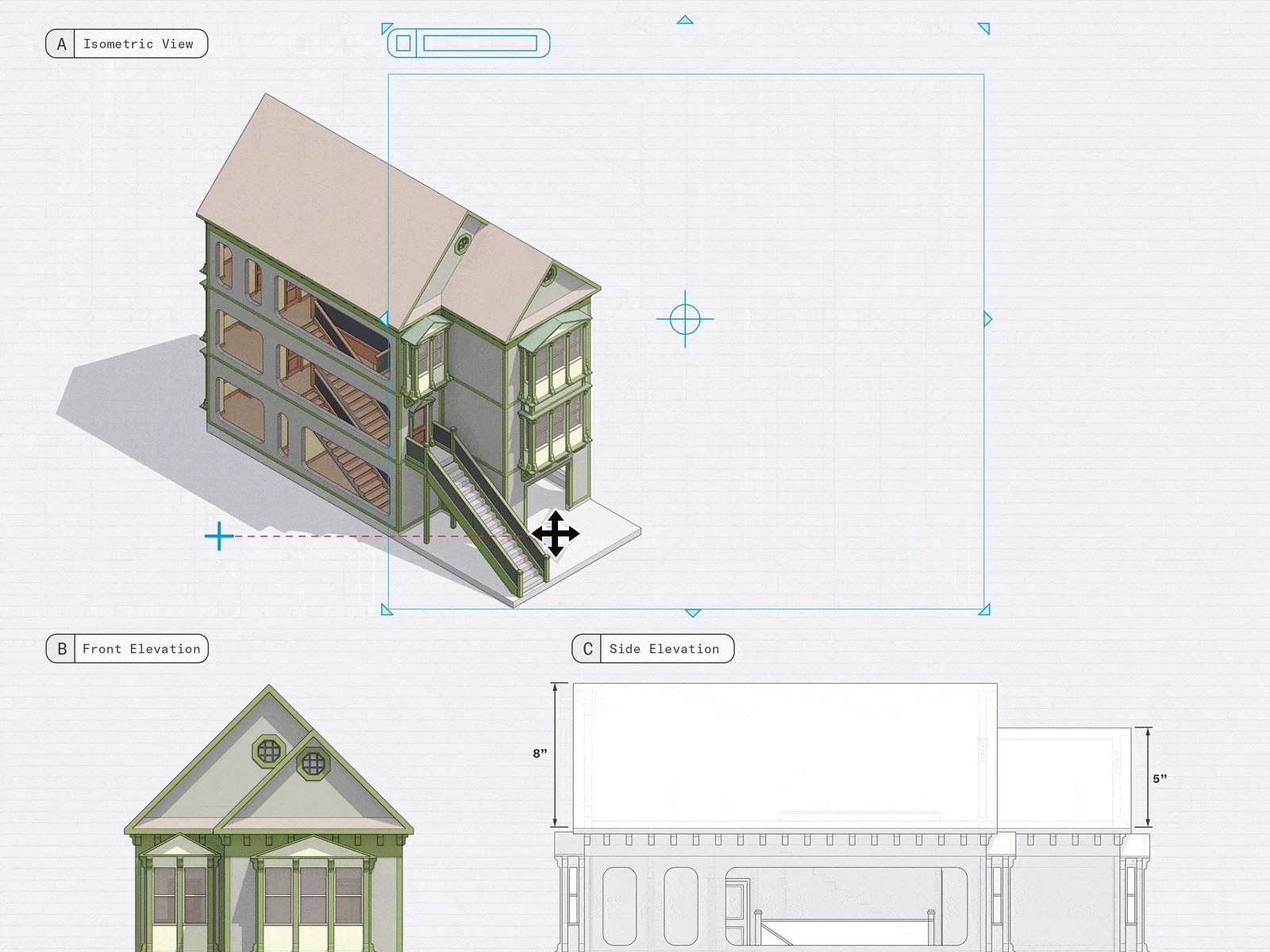
การทำงานที่ราบรื่นยิ่งขึ้นในเอกสาร LayOut ขนาดที่ใหญ่ขึ้นกว่าเดิม
LayOut ที่ดี คือการจัดระเบียบ Viewports รูปภาพ เส้นสายแบบ Vector และข้อมูเชิงตัวอักษรต่างๆ เมื่อหน้าต่างๆ เริ่มซับซ้อนมากยิ่งขึ้น และเนื้อหาเริ่มยาว การเลือกชิ้นส่วนต่างๆของคุณจะช้าลง เพื่อช่วยเร่งความเร็วไฟล์ขนาดใหญ่ เรายินดีที่จะแบ่งปันว่าเราได้เปลี่ยนแปลงวิธีการเคลื่อนย้าย คัดลอก และปรับขนาด ในตอนนี้ LayOut ใช้ภาพร่างของ Viewport ในขณะที่เราทำการเปลี่ยนแปลงใดๆ แทนที่จะสร้างภาพที่สมบูรณ์ตลอดเวลาที่เราทำงานกับ Viewport เมื่อคุณดำเนินการเคลื่อนย้าย คัดลอก หรือการปรับขนาดเรียบร้อยแล้ว LayOut จึงจะสร้างภาพที่สมบูรณ์ ถึงแม้นี่เป็นการเปลี่ยนแปลงเล็กน้อย แต่จะทำให้เรารับรู้ถึงประสิทธิภาพที่มากขึ้นในการใช้ LayOut